Micro Frontend
Micro Frontend Architecture: Building Scalable and Flexible Web Applications
Hello everyone. In this article, we will delve into Micro Frontend Architecture, a paradigm that revolutionizes the way we build web applications. This approach allows development teams to work on different parts of a frontend application independently, promoting scalability and flexibility. We will explore how Micro Frontend Architecture addresses common challenges in large applications, such as code complexity and team collaboration. Let’s take a closer look at its core principles, benefits, and how it can lead to more maintainable and efficient web applications.
What is a Micro Frontend?
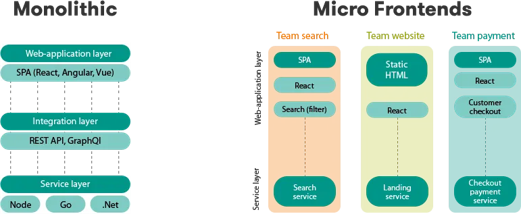
Micro frontends are an architectural style where a traditionally monolithic frontend codebase is split into smaller, independent, and reusable parts. Each "micro frontend" can be developed, tested, and deployed independently, making large web applications more modular and scalable.
Why Micro Frontend?
Modern web applications are becoming increasingly complex. Micro frontends help manage this complexity in a more manageable way.

|
Key Benefits
- Independence: Teams can work on different parts of the application without interfering with each other.
- Scalability: Applications can scale more easily by distributing the workload across multiple teams.
- Flexibility: Different parts of the application can use different technologies or frameworks if needed.
- Deployment: Each micro frontend can be deployed independently, reducing the risk and complexity of releases.
- Maintenance: Smaller, focused codebases are easier to maintain and understand.
Architecture Overview
- Composition: Different micro frontends are combined to form a single application.
- Routing: Each micro frontend manages its own routing or shares routing information via a central router.
- Communication: Micro frontends can communicate via events, shared state, or APIs.
- Deployment: Each micro frontend is built and deployed independently.
Implementation Methods
- Iframe-Based Method: Each micro frontend runs in a separate iframe.
- Web Components: Micro frontends can be created using web components supported by browsers.
- JavaScript Framework Integration: Frameworks like React, Angular, or Vue can be used to create micro frontends.
- Server-Side Integration: Micro frontends are combined on the server and served as a single page.
Application Compilation
The entire application is compiled and delivered to the user, from code to device level. There are four different composition methods:
- Client-Side Compilation
- Edge-Side Compilation
- Server-Side Compilation
- Build-Time Compilation
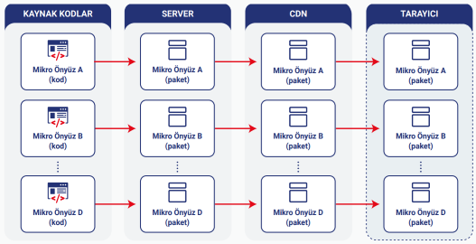
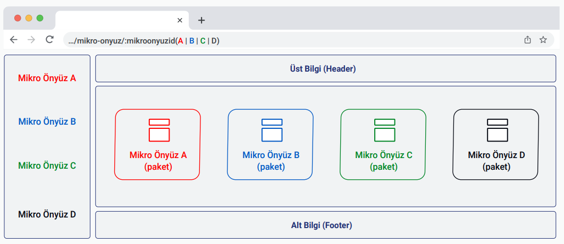
Client-Side Compilation
The application is assembled on the user's device, offering a straightforward method of implementing the micro frontend architecture.

|
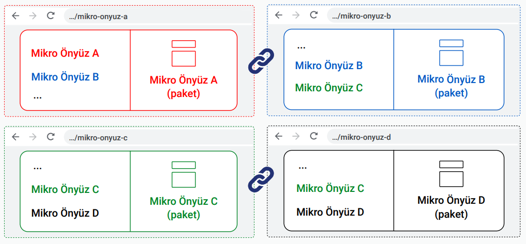
Hyperlink Integration
Micro frontends are completely independent. Managing shared sections, like headers and footers, can be challenging.

|
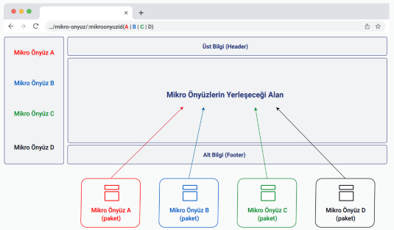
App Shell Integration
Only specific sections of the application are assigned to micro frontends, with the common areas managed by the host (main application).

|
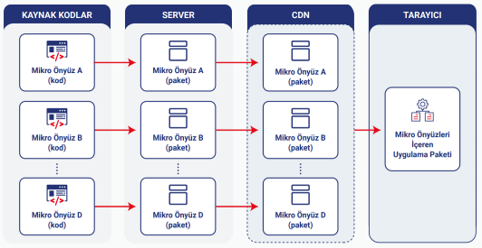
Edge-Side Compilation
Micro frontends are assembled on a CDN, typically using XML-based Edge Side Includes (ESI).

|
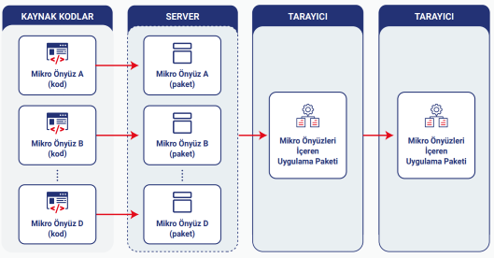
Server-Side Compilation
The frontends are combined on the server, with benefits like server-side rendering.

|
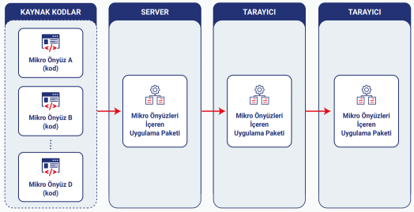
Build-Time Compilation
Packaged micro frontends are combined during the build process, which can limit technology flexibility and version independence.

|
Build-Time Integration
This method closely resembles monolithic architecture, with restrictions in micro frontend structures and potential performance impacts.

|
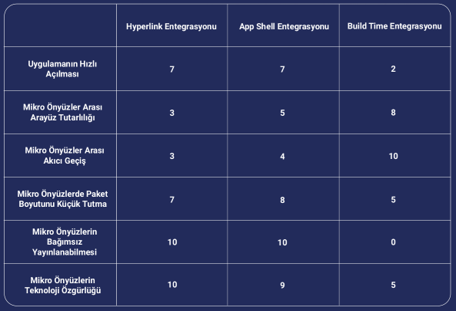
Integration Comparison
Various integration methods are evaluated on how well they meet the requirements of a good micro frontend architecture.

|
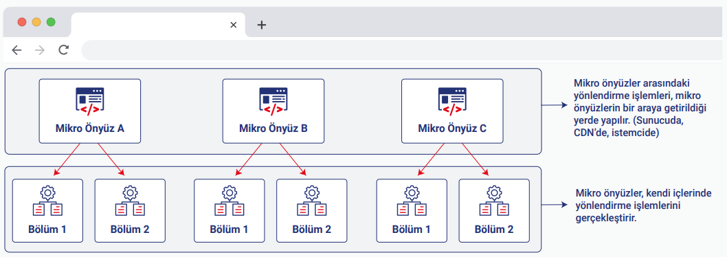
Routing
In micro frontends with simple components, routing is typically handled server-side (using SSI or ESI) or on the client side using iframes.

|
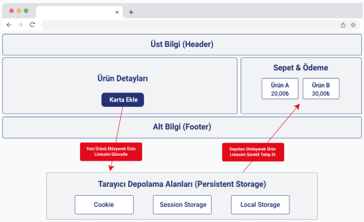
Data Transfer
- Query String: Unsuitable for large or sensitive data.
- Event Bus: Follows a producer-consumer approach.
- Browser Storage: Data like tokens can be stored in session storage, local storage, or cookies.
- State Management: Using structures like Redux is not recommended for shared data manipulations.

|
Popular Frameworks and Tools
- Single-SPA: A framework to combine multiple JavaScript micro frontends in a single frontend app.
- Module Federation (Webpack 5): Allows sharing JavaScript modules dynamically from different configurations.
- Bit: A tool for sharing and managing reusable components across multiple projects.
- Qiankun: A framework developed by Alibaba for managing micro frontends.
- Piral: A framework for developing and managing micro frontend applications.
Advantages
- Independent Development: Teams can work independently on different parts of the application.
- Technology Independence: Different micro frontends can use different technologies.
- Gradual Updates: Only the necessary parts need to be rewritten rather than the entire application.
- Fast Deployment: Each micro frontend can be deployed and updated independently.
Disadvantages
- Increased Complexity: Management and integration can become more complex.
- Performance Issues: More independent components can increase loading times.
- Technological Compatibility: Ensuring compatibility between different technologies can be challenging.
Best Practices
- Proper Modulation: Each micro frontend should have a clear responsibility.
- Standards and Agreements: Standards and API agreements should be established between teams.
- Performance Optimization: Optimizations should be made to reduce load times.
- Security: Each micro frontend should be isolated for security reasons.
